「Valence App Builder」 は、Valenceの超高速ローコード開発を実現する開発ツールです。
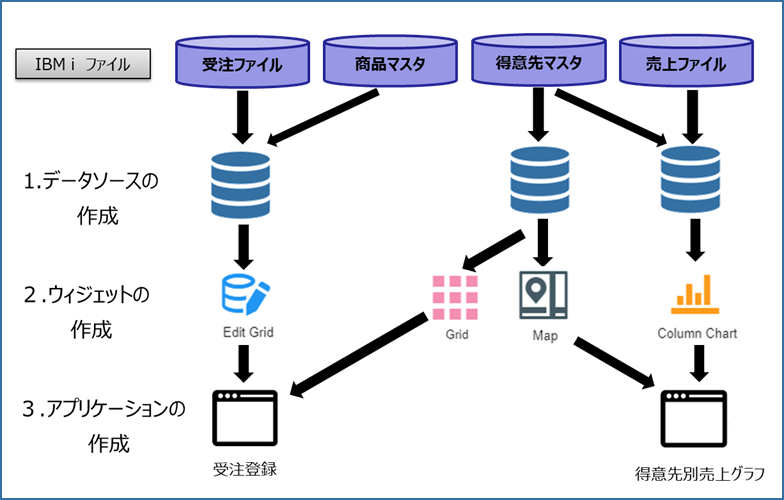
Valence App Builderアプリケーションは、シンプルな3つのステップで簡単に作成できます。
作成したアプリケーションはPCブラウザだけでなくモバイル端末にも自動的に最適化。
IBM i のデータだけでなく、SQL Server/MySQL/ Oracleなどのオープン系DBも参照できます。
3つのステップすべて、ウィザード設定のみのノンコーディングで行います。IBM i 側の業務ロジックが追加で必要な場合、RPGプログラムを呼び出すことができます。 RPGコーディングの必要な場面は、少ない範囲に限定されています。
Step1を情報システム部門、Step2、3をエンドユーザー部門が担当することにより、無理なくエンドユーザーコンピューティングが実現できます。

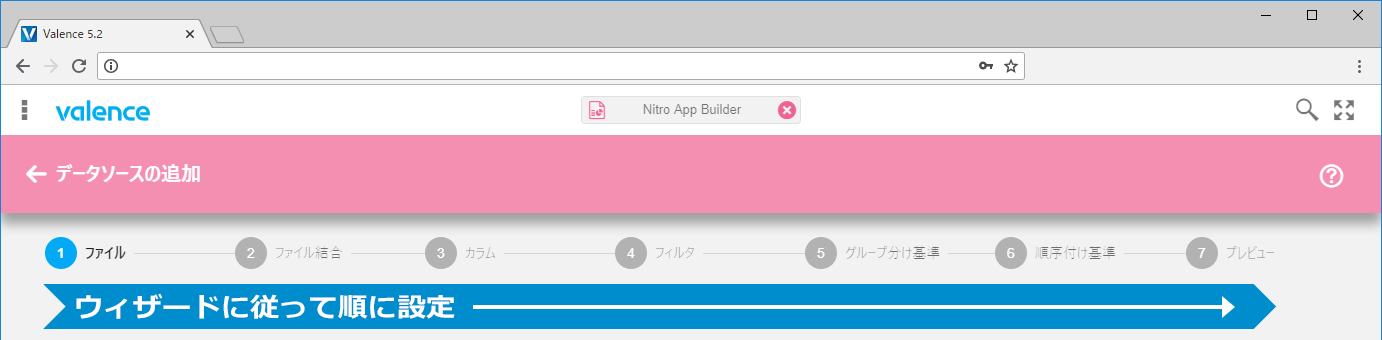
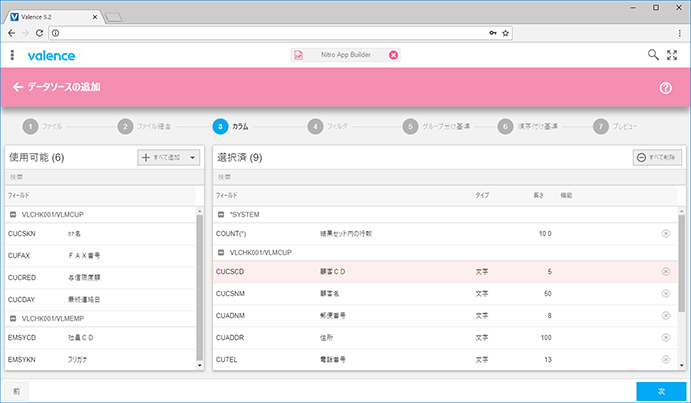
ウィザード画面に示された設定手順に従って操作します。入力項目が指示されているため、設定は非常に簡単です。
ファイル選択とカラム(フィールド選択)の2つだけが必須となり、その他の手順はオプションとして必要に応じて設定します。

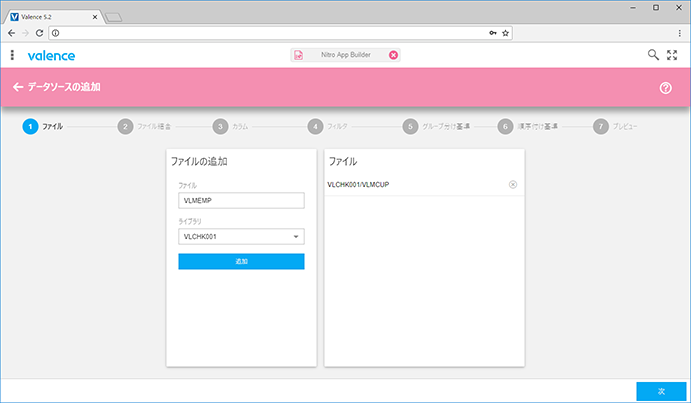
1. ファイル選択

データの元となるファイルを選択
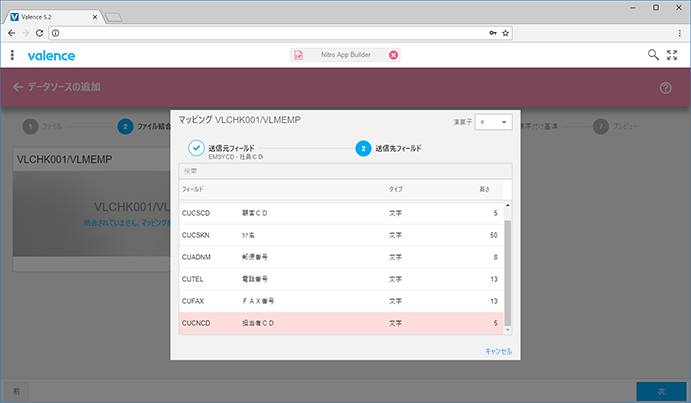
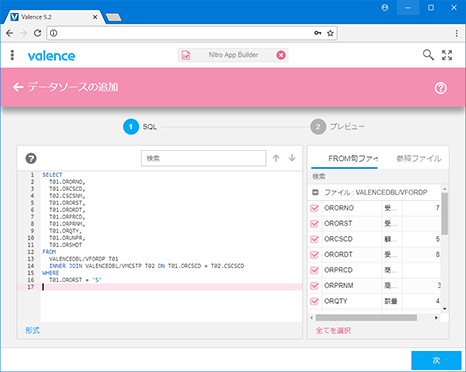
2. ファイル結合

複数ファイル使用時の結合条件を指定
3. カラム

データベースから必要な項目を選択
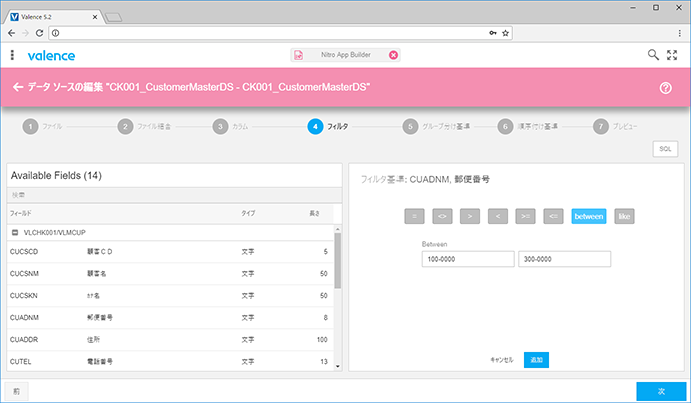
4. フィルタ

レコードの抽出条件を指定
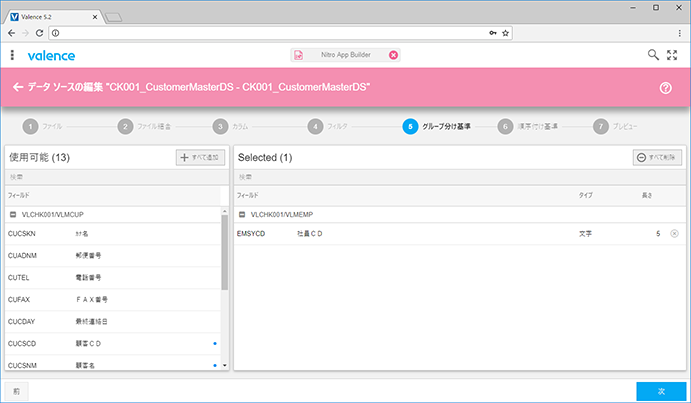
5. グループ分け

項目単位で数値またはカウンター集計
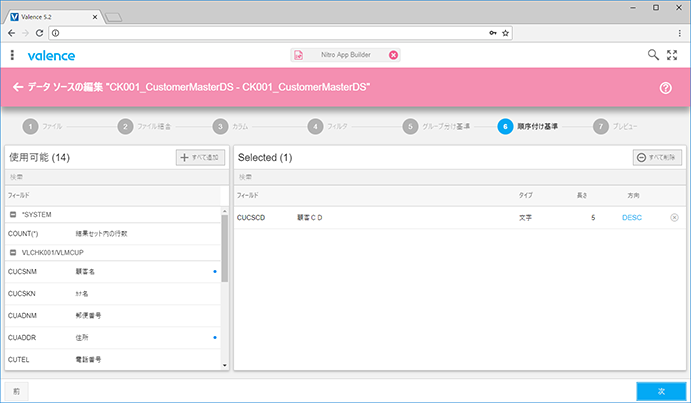
6. 順序付け

昇順/降順、出力順を指定
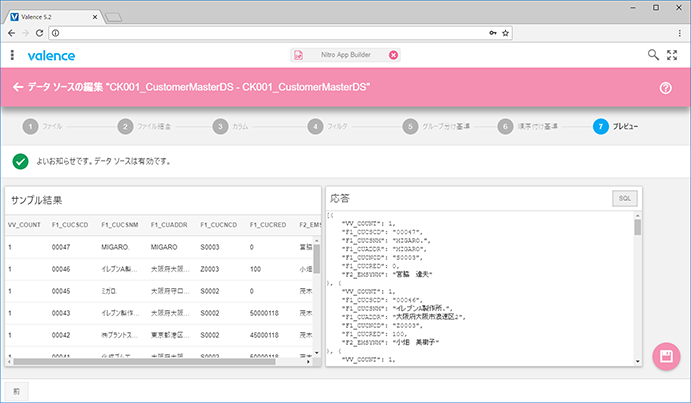
7. プレビュー

設定条件を実行、データを表示

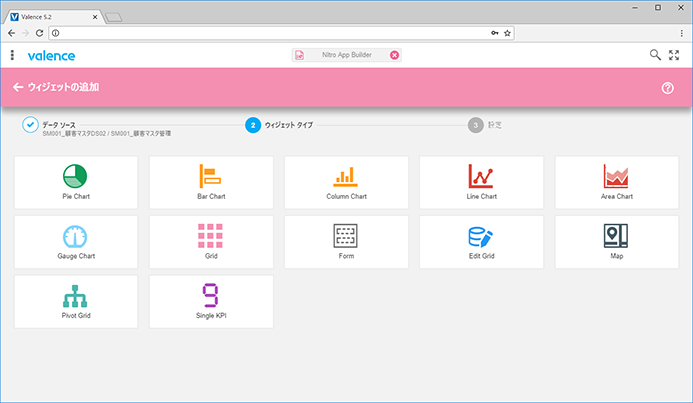
「ウィジェット」は、抽出したデータを様々な見せ方で表示します。
表、グラフ、地図など多彩なウィジェットが用意されており、アプリケーションに相応しいウィジェットを利用することができます。
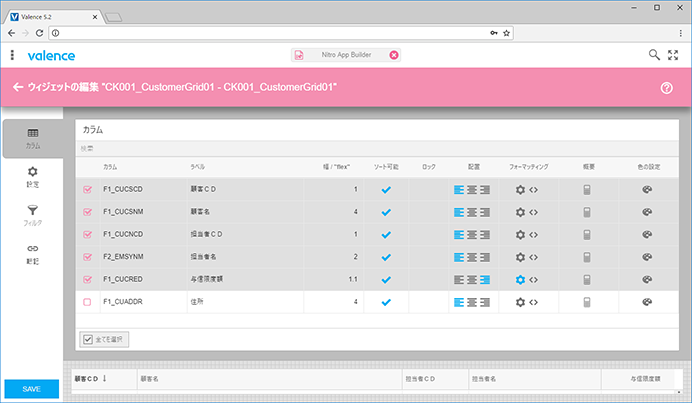
選択したウィジェットの種類に応じて、必要な項目を設定します。ウィジェット設定では必ず作成済みのデータソース(データ発生元)を指定する必要があります。その他の設定項目は、ウィジェットの種類に応じて異なります。
Valenceでは、新規ウィジェット追加やウィジェットの機能改善を継続的に行っています。

たとえば、項目毎の並べ替え機能、セル内の配置(右寄せ/左寄せ等)等を設定します。また、セルの値により自動的にセルを着色する機能なども簡単に設定できます。
DB更新が可能な「Edit Grid」ウィジェットでは、ポップアップ画面からの更新、グリッド上での直接更新(行単位およびセル単位)が選択できます。

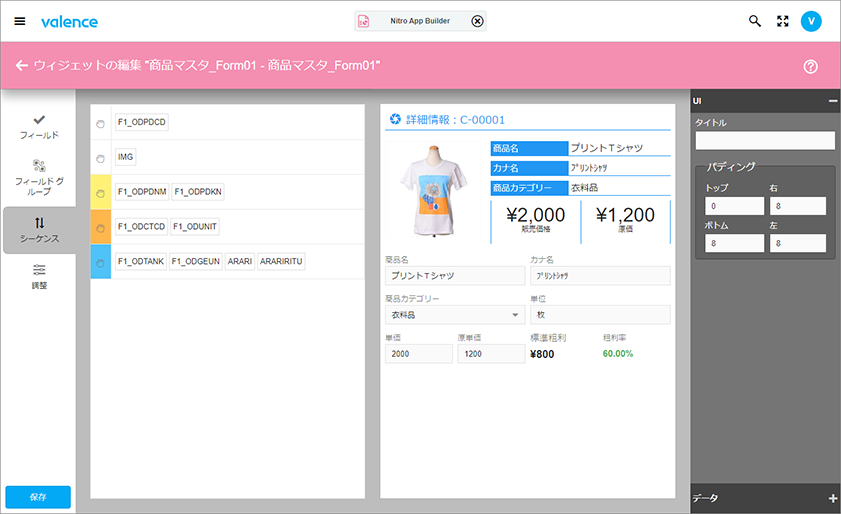
データベースの明細単位(レコード単位)を取り扱うのがフォームウィジェットです。フォントサイズや色の変更、画像の挿入などのカスタマイズが可能です。

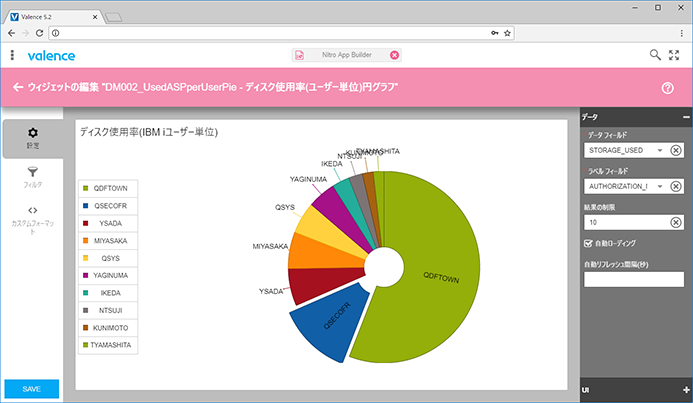
ラベルや凡例の配置、ウィジェット内での余白サイズ、グラフに表示する要素の個数(例:上位10位まで)など、グラフの見せ方に関する項目を設定します。
棒グラフと折れ線グラフを組み合わせた複合グラフも作成できます。(詳しくはコチラ)

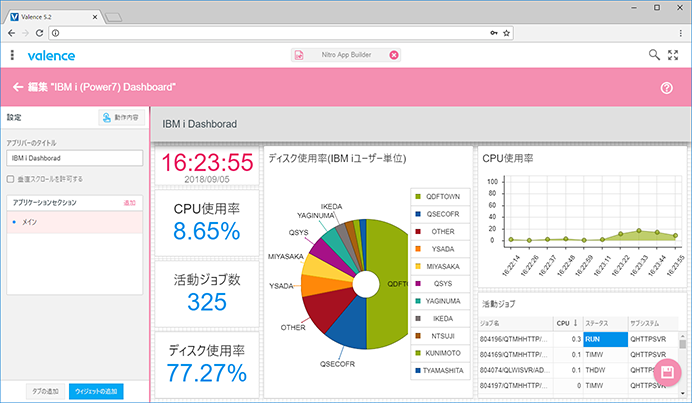
必要な「ウィジェット」がそろったら、単独または複数ウィジェットの組み合わせにより、アプリケーションを作成します。
複数ウィジェットを1画面に配置することが可能で、例えば、様々な種類のグラフ等を組み合わせることにより、便利なダッシュボードアプリが作成できます。

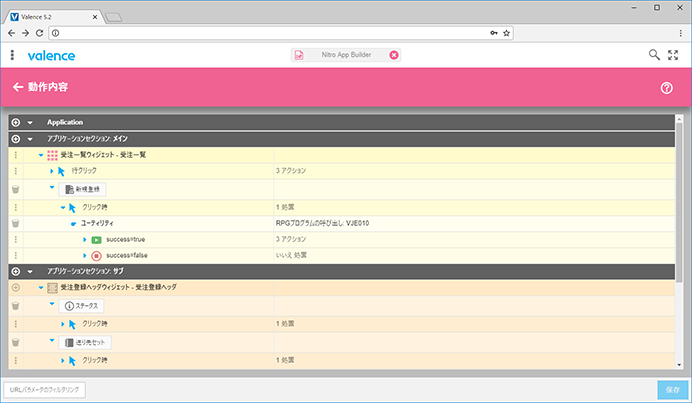
例えば、グリッド内のセルに入力したときにRPGを呼び出したり、グラフをクリックしたときに次画面に遷移、などの設定を行います。
ボタンクリックなどのアクションの有無を問わずRPGを実行できるため、入力項目のエラーチェックなどにも応用できます。

株式会社ミガロ.
© 2024 MIGARO CO.,LTD.